En la evolución de Internet y de la Web, en la que no todos se ponen de acuerdo en las definiciones, es claro que un hito relevante se dio cuando los sitios Web tuvieron una mejora significativa en la interactividad, que normalmente se considera como una de las características de la Web 2.0.
Mientras que en Web 1.0 un sitio publicaba información estática que era vista por los usuarios, en Web 2.0 ya se tenían sitios que podían cambiar su contenido de acuerdo con las interacciones con quienes accedían a ellos, que incluso pueden controlar parcialmente cómo se comporta una página Web.
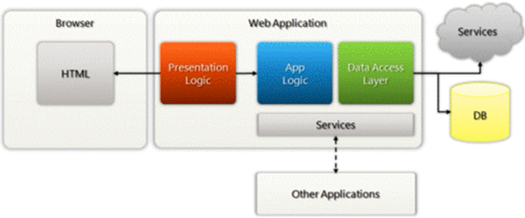
Figura 1. Arquitectura de una aplicación Web tradicional (Bet, 2014).
Lo anterior llevó a la idea de que una aplicación Web pudiera ser semejante a aquellas que se ejecutaban tradicionalmente en los ambientes de escritorio o cliente-servidor, concepto que recibió el nombre de Aplicación de Internet Enriquecida (Rich Internet Application, RIA). De acuerdo con lo mencionado en Computing (2011) y Kay (2009), una RIA se caracteriza porque divide el procesamiento entre el sitio Web y el cliente (navegador): mientras el primero se encarga del manejo de los datos, el segundo toma control de la interfaz de usuario y todo lo relacionado con la interacción de este y el sitio Web.
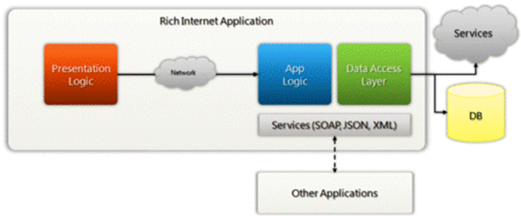
Figura 2. Arquitectura de una aplicación Web tradicional (Bet, 2014).
Así pues, fueron surgiendo diversas tecnologías y conceptos que permitieron hacer realidad las aplicaciones de Internet enriquecidas, y es en este punto en el que AJAX aparece en escena como una de las herramientas con mayor aceptación para este tipo de aplicaciones.
Ahora bien, es importante aclarar que RIA y AJAX no son sinónimos. Aunque AJAX es, a decir de muchos, el marco más importante para desarrollar aplicaciones de Internet enriquecidas, no es el único y hay otros disponibles (Thaker, 2019): Flex, Silverlight, bibliotecas JavaScript, ICEfaces, Adobe Flash Builder y HTML 5.
Introducción a AJAX
Según González (2014), “AJAX, Asynchronous Javascript and XML, es una técnica que permite presentar la información con CSS y DOM. Esta técnica permite crear aplicaciones interactivas ricas, las cuales se ejecutan en el lado del cliente, client-side, en el navegador. El funcionamiento de AJAX es sencillo, mientras la aplicación se ejecuta en el navegador del cliente, la comunicación se lleva a cabo de manera asíncrona en segundo plano con el servidor. Esto permite crear el efecto de que el sitio web va cambiando en función de las necesidades, por la actualización de la información en el servidor, el cual podría ser debido a otras acciones del cliente”.
¿Y de dónde surge el nombre? A continuación, un poco de historia, a partir de lo indicado en TechTarget (2019), Hoffmann (2020), Rehman (s.f.) y otras fuentes consultadas:
- En 1998, el equipo de Microsoft Outlook Web Access desarrolló el concepto detrás del objeto de scripting XML Http Request, para mejorar la experiencia del usuario al acceder a su correo mediante el sitio Web de Outlook.
- En 1999, Microsoft agregó una nueva función de JavaScript a Internet Explorer 5, llamada XMLHttpRequest, que permitía que el navegador hiciera una solicitud HTTP al servidor y recuperara algunos datos en XML detrás de escena. Lo relevante de dicha función era que los datos podrían actualizarse en la página sin una recarga completa.
- Poco a poco, XMLHttpRequest fue incorporada a otros navegadores, como Firefox, lo que permitió que Gmail lanzara una versión que sorprendió por su interfaz: mediante JavaScript hizo que la barra de búsqueda se completara al escribir (como pasa ahora en el buscador) y la carga de cada correo era mucho más rápida. Poco después Google Maps también haría uso de esta funcionalidad dando pie a uno de los grandes hitos del World Wide Web.
- En 2005, Jesse James Garett, de Adaptive Path, acuñó el término “Javascript asíncrono y XML” (AJAX) para nombrar el uso que se estaba dando de Javascript para crear aplicaciones RIA, mediante XMLHttpRequest, para realizar una solicitud al servidor, tomar los datos XML devueltos y colocarlos en la página mediante JavaScript y HTML semántico.
AJAX – Descripción general y características
UNR (s.f.), indica que “AJAX es un conjunto de tecnologías que incluyen JavaScript asíncrono junto con XML, XSLT, XHTML, DOM. Una aplicación AJAX elimina la naturaleza start-stop-start-stop de la interacción entre el cliente y el servidor de aplicaciones Web introduciendo un intermediario, un motor AJAX entre el usuario y el servidor. En lugar de cargar una página Web en el inicio de la sesión, el navegador carga un motor AJAX escrito en JavaScript y usualmente escondido en un frame oculto. Este motor es responsable del procesamiento tanto de la interfaz que el usuario ve, como de la comunicación con el servidor en nombre del usuario. El motor de AJAX permite la interacción del usuario con la aplicación de forma asincrónica independientemente de la comunicación con el servidor.
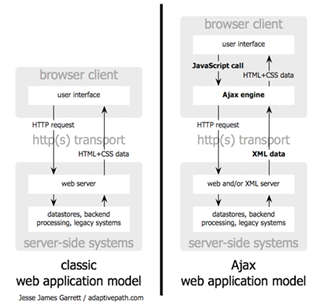
Figura 3. AJAX vs aplicaciones Web tradicionales (Furnell, 2008).
Como bien lo comenta Salkosuo (2008), la idea principal de AJAX está en la palabra “asíncrono”, que posibilita la construcción de interfaces Web que permiten aplicaciones que incluso pueden reemplazar sistemas tradicionales de escritorio o cliente-servidor que no son vía Web. La comunicación entre el navegador y el servidor se hace en el trasfondo y, dado que entre ellos solo se transfieren los datos cambiados o requeridos, no toda la página Web, se logran aplicaciones rápidas que no obligan al usuario a esperar demasiado tiempo por las respuestas:
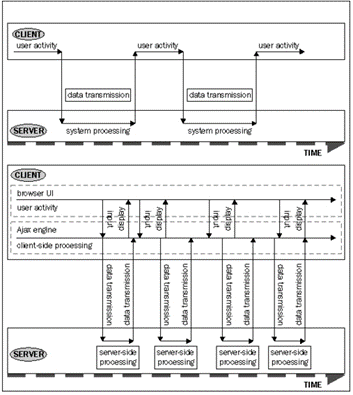
Figura 4. Interacción síncrona vs asíncrona en aplicaciones Web (Salkosuo, 2008).
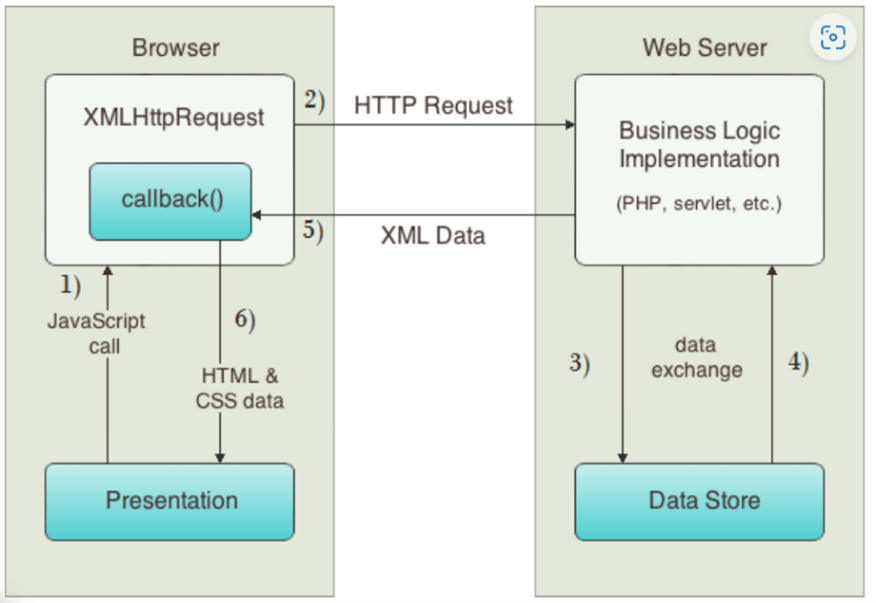
¿Y cómo opera AJAX? A continuación la explicación que presenta Kumar (2022):
- El usuario envía una solicitud desde la interfaz de la aplicación, lo que genera una llamada de Javascript al objeto XMLHttpRequest.
- La solicitud HTTP se envía al servidor, mediante el objeto XMLHttpRequest.
- Si es necesario, el servidor interactúa con las bases de datos (mediante JSP, PHP, Servlet, ASP.net, etc.).
- El servidor recupera los datos necesarios.
- El servidor envía datos, en XML o JSON, a la función de devolución de llamada XMLHttpRequest.
- Los datos HTML y CSS se muestran en el navegador.
Figura 4. Operación de AJAX (Kumar, 2022).
Tecnologías en AJAX
De acuerdo con las fuentes consultadas, en particular lo que comenta Sierra (2011), las principales tecnologías y componentes de AJAX son:
- XHTML y CSS: que son los dos estándares principales para la presentación (“creación”) de las páginas Web desplegadas en el navegador.
- JavaScript: es un lenguaje de script, el más usado en AJAX, que se utiliza para crear las peticiones asíncronas HTTP que se envían al servidor.
- XML (eXtensible Markup Language, lenguaje de marcado extensible): es la elección más común para el intercambio de datos entre el cliente y el servidor.
- DOM (Document Object Model, modelo de objetos de documento): provee el “mecanismo estándar para acceder desde el código a la información contenida en un documento de texto basado en etiquetas”.
- XSLT (Extensible Stylesheet Language Transformations, transformaciones de lenguaje de hoja de estilo extensible): estándar utilizado para pasar documentos XML a otros formatos.
- JSON (JavaScript Object Notation, notación de objetos de JavaScript): estándar basado en texto plano, independiente del lenguaje de programación que se usa para el intercambio y manipulación de datos. No se trata de un lenguaje de programación.
- XMLHttpRequest: “es el componente fundamental de una aplicación AJAX”. Se trata de un objeto JavaScript que se usa para hacer peticiones a servidores Web y que proporciona una manera fácil de obtener información de una URL sin tener que recargar la página completa. Debido a lo anterior, permite contenido dinámico y actualizaciones asíncronas en páginas Web mediante su interacción con las demás tecnologías de AJAX.
Principales vulnerabilidades
Al tratarse de aplicaciones Web, la primera preocupación en cuanto a vulnerabilidades en AJAX debe ser revisar la lista de OWASP Top Ten (OWASP Top Ten | OWASP Foundation, s. f.):
- A01:2021-Broken Access Control.
- A02:2021-Cryptographic Failures.
- A03:2021-Injection.
- A04:2021-Insecure Design.
- A05:2021-Security Misconfiguration.
- A06:2021-Vulnerable and Outdated Components.
- A07:2021-Identification and Authentication Failures.
- A08:2021-Software and Data Integrity Failures.
- A09:2021-Security Logging and Monitoring Failures.
- A10:2021-Server-Side Request Forgery.
Ahora bien, el hecho de repartir el procesamiento entre el cliente y el servidor genera preocupaciones adicionales desde el punto de vista de la seguridad, como apunta Oxlaj Mangandi (2008):
“El desarrollo de aplicaciones AJAX puede traer más consideraciones de seguridad que cualquier aplicación Web tradicional, esto por las tecnologías en las que se basa y en la forma en que se diseña. Garret (2006, citado por Frye, 2006a) menciona que hasta cierto punto, cuando se está haciendo una aplicación AJAX, parte de la lógica del negocio se mueve del servidor al cliente. Al mover esta lógica al cliente, se expone a todo el mundo, esto representa riesgos potenciales de seguridad dependiendo de la aplicación. Además la comunicación con el servidor se hace invisible al usuario, ahora hay datos que se transmiten sin el conocimiento del usuario. Esto abre algunos importantes riesgos”.
El reparto de procesamiento entre el cliente y el servidor, más la complejidad y el tamaño adicional de las aplicaciones AJAX, pueden generar muchos vectores de ataque, sobre todo porque los ciberactores podrían vulnerar las aplicaciones vía la gran cantidad de páginas codificadas en el lado del servidor. Muestra de lo anterior es que, al hacer una búsqueda de las vulnerabilidades relacionadas con AJAX en la página de CVE (https://cve.mitre.org/cve/search_cve_list.html), el resultado fue una lista de ¡865 vulnerabilidades!
Para Shah (2006b), “no hay una debilidad de seguridad inherente en Ajax, pero la adaptación de este vector tecnológico ha cambiado significativamente el enfoque y la metodología de desarrollo de aplicaciones Web”, y comenta algunas consideraciones generales que deberían tenerse en cuenta al diseñar y revisar la seguridad de las aplicaciones Web 2.0:
- Al tener llamadas dispersas por toda la página del navegador, que pueden ser invocadas por distintos disparadores, es posible generar malas prácticas de desarrollo de software, que además son difíciles de detectar dado que dichas llamadas están ocultas y no siempre son evidentes u obvias.
- La validación, de por sí importante en cualquier aplicación Web, cobra mayor relevancia en aplicaciones Web 2.0, que suelen tener más fuentes de datos y pueden asumir, erróneamente, que la otra parte hizo la validación.
- La serialización de datos suele ser otro problema: los navegadores pueden invocar una llamada Ajax y realizar la serialización de datos, pero los bloques de serialización pueden ser interceptados y manipulados, para forzar al navegador a ejecutar scripts maliciosos.
- La filosofía de operación de AJAX requiere la ejecución dinámica de JavaScripts para actualizar el estado del DOM o la memoria de página del navegador. Si el contenido no se valida o se realiza una llamada insegura, existen varios riesgos, que van desde una sesión comprometida hasta la ejecución de contenido malicioso.
Por su parte, en el texto de Acunetix (2017), se recomienda tomar en cuenta los siguientes aspectos generales sobre la seguridad en aplicaciones Web 2.0 y AJAX:
- El aumento de la interactividad implica más tráfico de red XML, de texto y de HTML general, lo que conduce a exponer aplicaciones back-end que podrían no haber sido vulnerables anteriormente.
- Dado que las aplicaciones “oscurecen” los scripts del lado del servidor, los desarrolladores podrían tener una falsa sensación de seguridad. Siempre hay que tener presente que las solicitudes con XML funcionan vía el protocolo HTTP, por lo que las aplicaciones AJAX son vulnerables a las mismas metodologías de hackeo que las aplicaciones «normales».
- Hay un aumento en las vulnerabilidades de gestión de sesiones y un mayor riesgo de que los ciberactores obtengan acceso a alguna de las muchas URL ocultas que son necesarias para que se procesen las solicitudes AJAX.
- Otra debilidad reside en el proceso que formula las solicitudes del servidor: el motor Ajax utiliza JS para capturar los comandos del usuario y transformarlos en llamadas a funciones. Dichas llamadas a funciones se envían en texto plano al servidor y pueden revelar información sensible, como la estructura de bases de datos, variables importantes, tipos de datos válidos o cualquier otro parámetro que pueda ser manipulado por un hacker.
Ataques y vulnerabilidades comunes
Con base en lo dicho por Shah (2006a), Shah (2006b), Hoffman (2006), González (2014, 18-abril) y Unir (s.f.), a continuación, presento un resumen de los ataques que deben considerarse siempre que se desarrolle una aplicación con AJAX.
- Cross-site scripting
Como en cualquier aplicación Web, se trata de un ataque que explota las vulnerabilidades en la validación de datos, que permite insertar código malicioso debido a que no se filtran ni validan los datos proporcionados por el usuario de la aplicación, normalmente mediante la inyección de un script (ataque XSS que incrusta código HTML malicioso para, por ejemplo, robar cookies o cambiar el contenido del sitio) o comandos SQL peligrosos (inyección de SQL al sistema de administración de bases de datos) que permitan robar datos o usar el servidor de bases de datos para hacer un movimiento lateral a otros equipo de la red.
Los ataques XSS pueden ser no persistentes (lanzados desde fuentes externas; no almacenan el código malicioso en el servidor) y los persistentes (el código malicioso se encuentra almacenado en el sistema de almacenamiento de la base de datos). Para agravar la situación, en las aplicaciones AJAX se presentan situaciones que incrementan los riesgos asociados a este tipo de ataques:
- La naturaleza asíncrona facilita que el usuario afectado no se percate del ataque. Por ejemplo, el código malicioso puede ejecutar tareas dañinas mientras que el usuario realiza otras tareas válidas de su aplicación.
- La carga XSS puede insertarse de manera automática en otras páginas, sin necesidad de actualización, lo que permite que el código malicioso pueda enviar múltiples solicitudes, sin que el usuario se entere (Hoffman, 2006).
- Ejecución maliciosa de código
Dado que muchas cosas ocurren en segundo plano, sin conocimiento o interacción del usuario, los ciberactores pueden ejecutar código de manera subrepticia. Se puede, por ejemplo, inyectar código JavaScript en el RSS (Really Simple Syndication) para que el navegador lo ejecute, cosa que es prácticamente imposible que el usuario evite, dado que el navegador cargará automáticamente el contenido RSS y ejecutará el código malicioso incrustado en él.
Otro ejemplo de inyección se tiene con JSON (JavaScript Object Notation), que es un formato de intercambio de datos ligero, compatible con JavaScript y otros lenguajes de programación. Un atacante puede utilizar JSON para inyectar un script malicioso.
- Serialización de objetos JS con formato incorrecto
JavaScript admite técnicas de programación orientada a objetos (POO), que tiene muchos objetos integrados diferentes, y también permite la creación de objetos de usuario. El uso incorrecto de la serialización de objetos JS puede utilizarse para inyección de paquetes.
- Envenenamiento de XML
Muchas aplicaciones Web transfieren datos en formato XML entre el servidor y el cliente, que si no son validados adecuadamente pueden dar lugar a un XML que afecte el funcionamiento del servidor y podría resultar en la inserción de código malicioso o un ataque de denegación de servicio.
- Enumeración y escaneo WSDL
WSDL (Web Services Definition Language, lenguaje de definición de servicios Web) es una interfaz para servicios Web. Proporciona información sensible sobre tecnologías, métodos expuestos, patrones de invocación, etc., que puede ayudar a definir los métodos de explotación.
Si se mantienen abiertas funciones o métodos innecesarios, un atacante podría leer el contenido del archivo WSDL.
- Validación solo de cliente en rutinas AJAX
En aplicaciones AJAX y Web 2.0 hay mucho trabajo de validación del lado del cliente y podría cometerse el error de no hacer validaciones en el servidor, confiando en aquella. Sin embargo, debe hacerse validación en ambos lados, pues un atacante puede, de manera relativamente sencilla, crear una petición y enviarla al servidor saltándose las validaciones del cliente.
- Enrutado de servicios Web
WS-Routing permite enviar un mensaje SOAP debidamente cifrado por una serie de servidores en Internet. Si uno o varios de esos servidores son vulnerados, un atacante podría también comprometer el mensaje SOAP.
- Manipulación de parámetros con SOAP
En los servicios Web, es posible manipular las variables de mensajes SOAP para probar ataques de inyección y explorar posibles vectores de ataque que permitan un movimiento lateral en la red interna del servidor Web.
- Inyección XPATH en mensajes SOAP
XPATH es un lenguaje para consultar documentos XML y es similar a las sentencias SQL. Es frecuente que las aplicaciones Web tomen entradas del usuario final y las usen para formar instrucciones XPATH, que son vulnerables de manera análoga a las inyecciones de SQL.
- Manipulación binaria del cliente
Dado que todo el componente binario se descarga en el cliente, un atacante podría utilizar ingeniería inversa para descompilar el código y luego modificarlo con el objeto de omitir parte de la lógica de autenticación contenida en el código.
- Exposición de la lógica de la aplicación en el cliente (UNIR, s.f.)
Es inevitable dar a conocer algo de la lógica de la aplicación, pues parte de ella reside en el cliente en forma de código JavaScript, problema que se agrava si se proporciona información adicional en los comentarios del código o en el almacenamiento local.
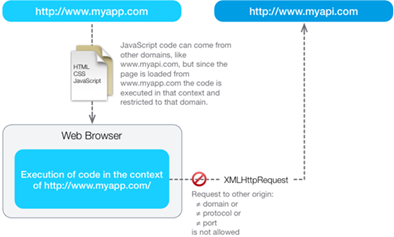
- Acceso entre dominios y política del mismo origen.
Ajax no puede acceder a dominios cruzados desde el navegador pues, por seguridad, todos los navegadores establecen un bloqueo del acceso entre dominios. Sin embargo, los desarrolladores pueden utilizar un mecanismo de devolución de llamada para integrar servicios Web en el propio explorador que proporcionan un mecanismo de devolución de llamada para la serialización de objetos. Si el explorador no valida el flujo de objetos entrante, este servicio de dominio cruzado puede inyectar contenido malicioso en el navegador. Por su parte, la política del mismo origen permite que un script pueda acceder a recursos de otra página Web, una segunda, solo si ambas páginas tienen el mismo origen. Si dicha política se viola, un script obtenido en cierto origen puede cargar o modificar propiedades del documento desde un origen diferente (González, 2014-18 abril).
Figura 5. Política del mismo origen (González, 2014-18 abril).
- Acceso al DOM
Un script podría manipular el DOM para realizar acciones dañinas o peligrosas como modificar el aspecto de una página Web o inyectar código script en las hojas de estilo, que persista durante toda la navegación (XSS DOM).
Mecanismos de defensa
A continuación, elaboro un resumen de las consideraciones generales, generado a partir de los textos de los mismos autores mencionados en la sección anterior: Shah (2006a), Shah (2006b), Hoffman (2006), González (2014, 18-abril) y Unir (s.f.):
- Primero que nada, se debe establecer un ciclo de desarrollo seguro de software (S-SDLC) que permita y mejore con el tiempo el uso de prácticas de desarrollo seguro, teniendo siempre en cuenta las listas, guías y recomendaciones de la industria (OWASP Top 10, por ejemplo).
Como parte del S-SDLC, deben incluirse tareas de análisis de código, tanto automatizadas como manuales.
- Uso de conexiones cifradas para proteger la confidencialidad de los datos intercambiados, en especial los de autenticación y autorización.
- Evitar el uso de cookies. Gracias a la arquitectura de AJAX, se puede dar un identificador al usuario de cada sesión sin necesidad de variables, que contenga el identificador y que se borre al cerrar el navegador, como las cookies.
- Minimizar la superficie de ataque, mediante un diseño que presente “una sola página” de acceso al sitio Web.
- Minimizar la exposición de las bases de datos y otros servidores de back-end.
- Minimizar la posibilidad de inserción e inyección de código, minimizando las oportunidades en las que el usuario final captura información en la aplicación.
- Verificación y validación de datos. En línea con la recomendación anterior, todo dato capturado por el usuario debe ser verificado y validado para evitar inyecciones de código o fallas por error en la manipulación de los datos de entrada. También es muy importante validar en ambos lados, cliente y servidor.
- Utilizar bibliotecas JavaScript en vez de bibliotecas de bases de datos. Cualquiera de las principales (jQuery, Prototype o MooTools) dan acceso a una gran cantidad de funciones, mejoran la seguridad y maximizan la compatibilidad del código con todos los navegadores.
- Saber qué se ejecuta y en dónde. Según la UNAM (2008), no siempre es fácil saber dónde se ejecutará el código, lo que facilita el uso de herramientas como Firebug para que un usuario malicioso evite o engañe a los mecanismos de autenticación y control de acceso.
- Mantener los datos separados del código (UNAM, 2008) para evitar ataques de inyección y, cuando no sea posible, aplicar la recomendación número 7 sobre validación y verificación de datos.
- Proteger la lógica de negocio, que debe tener el principio de mínima exposición, y encontrarse siempre en el lado del servidor.
- Utilizar tecnologías y servicios de ciberseguridad, entre ellos WAF, SIEM, IPS de Host, etcétera, de manera que haya un monitoreo permanente desde el SOC a todos los componentes de la infraestructura, tanto de software como de hardware.
Ataques y vulnerabilidades comunes
Toca ahora el turno a algunas recomendaciones para contrarrestar ataques y vulnerabilidades puntuales:
- Cross-site scripting, ejecución maliciosa de código, envenenamiento de XML e inyección XPATH en mensajes SOAP
Verificar y validar todas las entradas de usuario, tanto en el lado del cliente como del servidor.
OWASP (s.f.) recomienda, en el lado del cliente, utilizar .innerText en lugar de .innerHTML, lo que ayudará a evitar muchos de los ataques XSS. También sugiere que los datos se codifiquen correctamente antes de usarlos, para evitar problemas de estilo de inyección y para asegurarse de que se conserve el significado lógico. Finalmente, está en contra de la creación dinámica de XML o JSON.
- Serialización de objetos JS con formato incorrecto
Para minimizar los problemas de serialización, la validación debe colocarse en las transmisiones entrantes, antes de que lleguen al DOM.XML. Los problemas de análisis y seguridad entre dominios necesitan atención adicional y mejores controles de seguridad.
Para el lado del cliente, OWAS (s.f.) comenta que debería evitarse la creación de código de serialización, que es difícil y puede ocasionar graves problemas de seguridad. En vez de ello, recomienda el uso de uno de los muchos marcos existentes para proporcionar dicha funcionalidad.
- Enumeración y escaneo WSDL
Debe controlarse el acceso al archivo WSDL, vigilando los permisos de acceso y evitando tener abiertas funciones o métodos innecesarios.
- Validación solo de cliente en rutinas AJAX
La validación debe hacerse en ambos lados, cliente y servidor.
- Enrutado de servicios Web
Debe protegerse toda la infraestructura de TIC contra ataques cibernéticos. En particular, los servidores, en todos los niveles (sistema operativo, aplicaciones, conexiones de red, etc.).
- Manipulación binaria del cliente
Una posible solución a esta vulnerabilidad es parchar los binarios de la aplicación que se descarga en el cliente y omitir parte de la lógica de autenticación en el código.
- Exposición de la lógica de la aplicación en el cliente (UNIR, s.f.)
Minimizar la exposición de la lógica en el código del cliente y evitar documentar el código en operación que se transfiere al cliente (las buenas prácticas de documentación y comentarios deben mantenerse solo en los depósitos de código original, con acceso restringido a los ambientes de desarrollo).
- Acceso entre dominios y política del mismo origen
Para acceder a otros dominios de forma controlada, se debe usar el protocolo Cross Origin Resource Sharing, que mediante cabeceras específicas se verifican los dominios permitidos (Unir, s.f.).
Conclusiones
Sin duda, las tecnologías y marcos de referencia para crear aplicaciones de Internet enriquecidas son responsables de buena parte del éxito de Internet, vía la Web 2.0, pues han permitido la creación de los modernos sitios y aplicaciones interactivas a las que ya estamos acostumbrados, como buscadores, mapas en línea, redes sociales, acceso a CRM, ERP y un largo etcétera.
Uno de los pilares que sostiene lo anterior, es el uso de lenguajes de scripting, como JavaScript, que permiten formularios dinámicos, interacción con el usuario, áreas de cálculo en las páginas, y, en general, “páginas dinámicas” que cambian de acuerdo con la interacción y requerimientos del usuario final.
Así pues, aunque AJAX posee muchas virtudes y ventajas (es relativamente fácil de usar, distribuye la carga y aprovecha el poder de cómputo del lado del cliente, genera aplicaciones mucho más rápidas, permite interfaces muy amigables con el usuario, etc.), también es cierto que exige un esfuerzo mayor para proteger la confidencialidad, integridad y disponibilidad de la información, pues depende de muchas tecnologías diferentes, además de que obliga a pensar mucho más en la seguridad del lado del cliente y de las acciones “tras bambalinas”.
Por lo anterior, el desarrollo con AJAX requiere considerar más escenarios de riesgo, sobre todo por la mayor superficie de ataque, las múltiples tecnologías involucradas y el modelo cliente-servidor. Pero precisamente por ello debería regresarse a las bases de seguridad y, a partir de ahí, ir estableciendo controles adicionales, crecientes y evolutivos. En resumen, el camino a seguir podría ser así:
- Primero que nada, se debe establecer un ciclo de desarrollo seguro de software (SSDLC), que permita y mejore con el tiempo el uso de prácticas de desarrollo seguro. Es de vital importancia que este proceso incluya capacitación a los equipos de desarrollo, para que adquieran conocimientos y prácticas que eliminen vulnerabilidades de raíz.
- Implantar un proceso de análisis de riesgos que considere como primera entrada lo que organizaciones como OWASP y MITRE ya han desarrollado, enfocándose en los ataques más comunes y las vulnerabilidades asociadas a ellos.
- Establecer procesos formales de, al menos, administración de vulnerabilidades, pruebas de penetración y caza de amenazas; todos ellos sometidos a un proceso de mejora continua (PDCA).
- Reforzar la documentación y capacitación en las mejores prácticas de desarrollo y remediación de vulnerabilidades de aplicaciones AJAX.
- Contar con tecnología y servicios de ciberseguridad que permitan el monitoreo y detección de actividad sospechosa en un esquema de 7x24x365, protegiendo todas las capas y niveles (defensa en profundidad) del ecosistema de las aplicaciones AJAX: hardware de todos los tipos, sistemas operativos, aplicaciones de usuario, aplicaciones de servidores, bases de datos, etcétera.
Referencias
- (2017, 10 agosto). How to Secure Ajax Applications. Recuperado 3 de diciembre de 2022, de https://www.acunetix.com/websitesecurity/ajax/.
- AJAX – Guía de Desarrollo Web | MDN. (2022, 26 noviembre). https://developer.mozilla.org/es/docs/Web/Guide/AJAX.
- Ajax: Products and vulnerabilities. (s. f.). CVE Details. Recuperado 3 de diciembre de 2022, de https://www.cvedetails.com/vendor/7179/Ajax.html.
- (2014, 12 enero). Unidad I. Aplicaciones RIA–Rich Internet Aplications. UTIM. Recuperado 2 de diciembre de 2022, de https://gabriellebet.wordpress.com/2014/01/11/unidad-i-aplicaciones-ria-rich-internet-aplications/.
- (2020, 23 noviembre). Vulnerabilities of Ajax. Recuperado 3 de diciembre de 2022, de https://codesealer.com/ajax-hijacking/.
- (2011, 5 julio). Tecnologías RIA (Rich Internet Applications). Recuperado 1 de diciembre de 2022, de https://www.computing.es/mundo-digital/informes/1035994046601/tecnologias-ria-rich-internet-applications.1.html.
- (2008, 20 febrero). Adaptive path » ajax: a new approach to web applications. the architecture of everything. Recuperado 2 de diciembre de 2022, de https://jasonfurnell.wordpress.com/2008/02/20/adaptive-path-%C2%BB-ajax-a-new-approach-to-web-applications/.
- González. (2014, 17 abril). Seguridad en AJAX (Parte I). Flu Project. Recuperado 1 de diciembre de 2022, de https://www.flu-project.com/2014/04/seguridad-en-ajax-parte-i.html.
- González. (2014, 18 abril). Seguridad en AJAX (Parte II). Flu Project. Recuperado 1 de diciembre de 2022, de https://www.flu-project.com/2014/04/seguridad-en-ajax-parte-ii.html.
- González. (2014, 28 abril). Seguridad en AJAX (Parte III). Flu Project. Recuperado 1 de diciembre de 2022, de https://www.flu-project.com/2014/04/seguridad-en-ajax-parte-iii.html.
- (2006). Ajax Security Dangers. SPI Dynamics, Inc. http://news.sela.co.il/_Uploads/dbsAttachedFiles/AJAXdangers.pdf.
- (2020, 28 julio). What Does AJAX Even Stand For? The History of the Web. Recuperado 1º de diciembre de 2022, de https://thehistoryoftheweb.com/what-does-ajax-even-stand-for/.
- (2009, 6 abril). Rich Internet Applications. Computerworld. Recuperado 1 de diciembre de 2022, de https://www.computerworld.com/article/2551058/rich-internet-applications.html.
- (2022, 16 marzo). What is Ajax and How it works? An Overview and Its Use Cases. DevOpsSchool.com. Recuperado 2 de diciembre de 2022, de https://www.devopsschool.com/blog/what-is-ajax-and-how-it-works-an-overview-and-its-use-cases/.
- (s. f.). CVE – CVE. Recuperado 3 de diciembre de 2022, de https://cve.mitre.org/index.html.
- (s. f.). AJAX Security – OWASP Cheat Sheet Series. OWASP Cheat Sheet Series. Recuperado 3 de diciembre de 2022, de https://cheatsheetseries.owasp.org/cheatsheets/AJAX_Security_Cheat_Sheet.html.
- OWASP Top Ten | OWASP Foundation. (s. f.). OWASP. Recuperado 3 de diciembre de 2022, de https://owasp.org/www-project-top-ten/.
- Oxlaj Mangandi. (2008). Fuerzas y debilidades de AJAX como nuevo enfoque para el desarrollo de aplicaciones Web: Trabajo de graduación – Ingeniero en ciencias y sistemas. Universidad de San Carlos de Guatemala.
- (s. f.). History of AJAX. T4Tutorials.com. Recuperado 2 de diciembre de 2022, de https://t4tutorials.com/history-of-ajax/.
- (2006, 9 octubre). Top 10 Web 2.0 Attack Vectors. Help Net Security. Recuperado 4 de diciembre de 2022, de https://www.helpnetsecurity.com/2006/10/09/top-10-web-20-attack-vectors/.
- (2006b, 10 noviembre). Top 10 Ajax Security Holes and Driving Factors. Help Net Security. Recuperado 3 de diciembre de 2022, de https://www.helpnetsecurity.com/2006/11/10/top-10-ajax-security-holes-and-driving-factors/.
- (2011). Ajax en J2EE. Alianza Editorial.
- (2008). DWR Java AJAX Applications. Packt Pub.
- (2019, 30 abril). Web 2.0. WhatIs.com. Recuperado 1 de noviembre de 2022, de https://www.techtarget.com/whatis/definition/Web-20-or-Web-2.
- (2019, 30 diciembre). Top 7 Rich Internet Application (RiA) Frameworks. Biztech. Recuperado 2 de diciembre de 2022, de https://www.biztechcs.com/blog/popular-rich-internet-application-ria-frameworks/.
- (2008, 18 febrero). Reduce la superficie de ataque en AJAX | Noticias – CSI -. UNAM – DGTIC. Recuperado 3 de diciembre de 2022, de https://www.cert.org.mx/historico/noticias/index.html-noti=2967.
- (s. f.). Seguridad en Aplicaciones Online y Bases de Datos: Tema 2 – Seguridad en el diseño de las aplicaciones web.








Deja tu comentario